本文の編集詳細
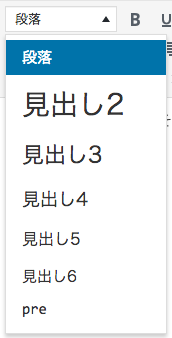
段落フォーマット
 HTML⽂書では、文章には適切に「見出し」が挿入されることが想定されています。
HTML⽂書では、文章には適切に「見出し」が挿入されることが想定されています。
見出しの指定には、「見出しタグ」(h2タグ、h3タグ、h4タグ、h5ダグ、h6タグ)を使⽤し、ブラウザは、見出しタグでマークされた段落を「見出し」と認識し、見出しのスタイルを適用します。
h1タグは、ページタイトルとして使⽤されるため、h2要素が本文内の最上位ランクとなります。それ以下h6ランクまでの見出しフォーマットを使用することができます。「見出し」の行には、それに続く本⽂にとって適切な「⾒出し」となるテキストを配置してください。
リンク 
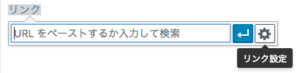
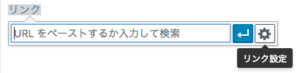
ハイパーリンクの設定は、「リンクを挿入/編集」ボタンを使用して設定します。
- テキストを選択して「リンクの挿入/編集」ボタンをクリック ― カーソルで文字列を選択し、「リンクの挿入/編集」ボタンをクリックすると、リンク設定用のウィンドウが表示されます。

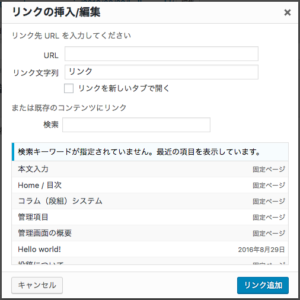
- URLを入力(外部リンク) ― 外部リンクの場合は、「URL」欄に、リンク先ページのアドレスを⼊力します。「リンク文字列」欄には、1.で選択したテキストが自動で入力されます。外部サイトへのリンクは、新規ウィンドウで開かせることが一般的なので、「リンクを新ウィンドウまたはタブで開く」のチェックボックスにチェックを入れます。
- 既存のコンテンツの選択(サイト内リンク) ― サイト内部のページへリンクする場合は、URLを⼊⼒する代わりに、「既存のコンテンツにリンク」で、既存ページを選択することができます。

- 「スタイル」でリンクアイコンを付加 ― リンク部分が目立つようにリンクアイコンを付加します。リンク文字列内にカーソルを入れ、「スタイル」ボタンで「リンクアイコン」を選択することでスタイルが適用されます。
- リンクの解除 ―リンクを解除する場合は、リンクの設定された文字列内にカーソルを入れ「リンクの解除」ボタンをクリックします。
ページ内部のセクションへのリンク
通常リンクで移動するとページの最上部が表示されますが、ページの途中の任意のセクションにリンクを貼ることも可能です。その場合、リンクの目的地となるセクションに「アンカー」タグが必要になります。
- 目的地の設定 ― アンカータグを挿入するには、
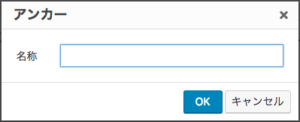
- 挿入したい場所にカーソルを移動し「アンカーボタン」をクリックします。

- アンカーの設定ウィンドウが表示されるので「名称」欄にアルファベットでページ内の場所を示す “ID” を入力します。IDは、アルファベットと数字のみが使用可能で、数字は先頭文字に使用できないことに注意してください。

- 挿入したい場所にカーソルを移動し「アンカーボタン」をクリックします。
- リンクの設定 ― ページ内部セクションへのリンクを設定するには、URL欄に通常のURLを入力し、末尾に、英字の「#」とアンカーに設定した「ID」を追加で入力します(例. http://xxxx.com/#mokutekichi )。同ページ内のセクションへのリンクの場合は、URLを省き「# + ID」のみを入力します(例. #mokutekichi )。

※「既存のコンテンツの選択」では、アンカーの入力はできないので、最初にページヘのリンクを設定し、再度「アンカー」ボタンをクリックし、URL欄に「# + ID」を追加します。
テーブル(表)
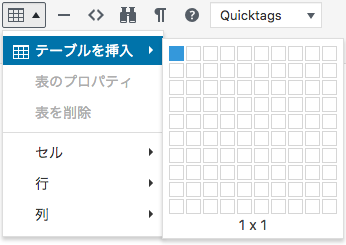
テーブル(表)を挿⼊・設定するには、「テーブル」ボタンを使用します。「テーブル」ボタンをクリックするとテーブル関連の項⽬がドロップダウンで表示されます。
- テーブルを挿入 ―「テーブルを挿入」メニューから、任意の「行」数「列」数を指定してテーブルを挿入します。グリッド(方眼線)上をマウス移動で選択しクリックすることで、表の「行」「列」の数を指定することができます。

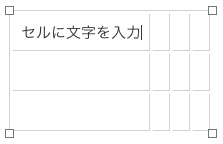
- セル内に文字列を入力 ― エディタ上に挿入された空のテーブルに、文字列を入力します。

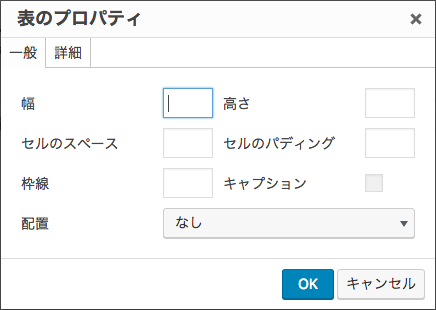
- 表のプロパティを設定 ― 表の内部にカーソルを入れた状態で、「テーブル」ボタン >「表のプロパティ」をクリックすると「表のプロパティ」ウィンドウが表示します。表のプロパティで主に使用するのは、主に「幅」と「キャプション」です。
- 「幅」には数値を入力しますが、単位を使用しないとピクセル数での設定となります。ピクセル数での指定は、可変レイアウトに対応しないので、パーセント単位による入力を推奨します。「100%」と入力すると、表の幅がページ横幅いっぱいになります。「幅」の設定には、「空欄(自動)」か「100%」いずれかの指定を推奨します。
- 「キャプション」のチェックボックスにチェックすると、表キャプションの入力欄がエディタ上に表示されます。必要に応じて表組みの注意書き等に使用します。

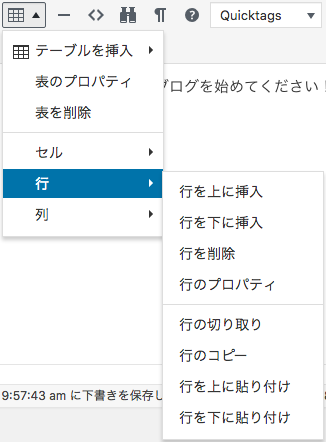
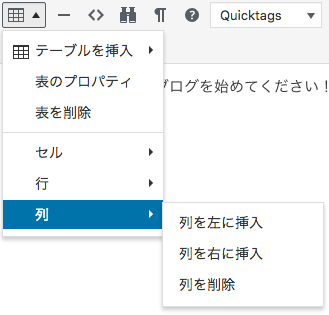
- 「行」「列」の追加と削除 ― 表を作成した後で、「行」「列」の数を変更するには、「テーブル」ボタン >「行」、「テーブル」ボタン >「列」内にある、「行を上(下)に追加」「行を削除」「列を左(右)に追加」「列を削除」を使用します。


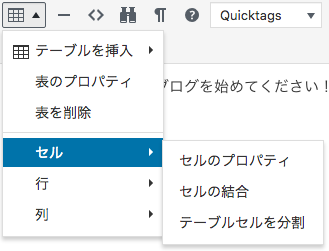
- セルの結合と解除 ― セルを結合するには、ドラッグ操作により異なる2つ以上のセルを選択した状態で「テーブル」ボタン > 「セル」>「セルの結合」を選択します。セルの解除は、結合されたセル内にカーソルを入れた状態で「テーブル」ボタン > 「セル」>「テーブルセルの分割」を選択します。

- ヘッダー行・ヘッダーセルの設定 ― 「見出しセル」を設定することで、「見出し行」「見出し列」を設定します。「見出しセル」を設定することでスタイルが適用され、通常のセルと視覚的に区別できます。
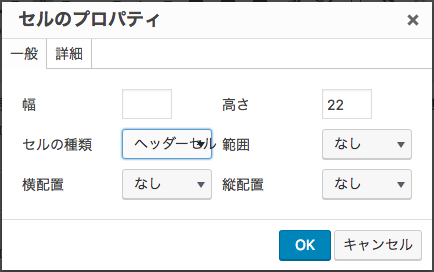
- ヘッダーセルの設定 ―「見出し行」や「見出し列」となるセルを選択し(ドラッグにより複数選択可能)、「テーブル」ボタン >「セルのプロパティ」で設定ウィンドウを開きます。「セルの種類」を「ヘッダーセル」に変更することで「見出しセル」スタイルが適用されます。また、「ヘッダーセル」の設定を行った場合は、同時に「範囲」の設定も指定する必要があります。範囲は、見出しが説明する方向を示すもので、横方向のセルの見出しになるヘッダーセルの場合は「行」、縦方向のセルの見出しになるヘッダーセルの場合は「列」を指定します。

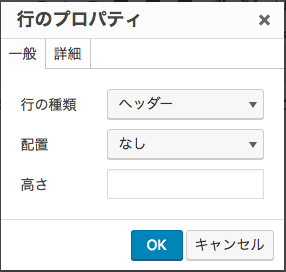
- ヘッダー行の設定 ― 「行」と「列」のどちらにもヘッダーセルを設定した場合、ヘッダー行とヘッダー列の区分をわかりやすくするため、「ヘッダー行」の設定をします。「ヘッダー行」となる行内のセルにカーソルを入れ、「テーブル」ボタン >「行のプロパティ」を選択し、設定ウィンドウを表示。「行の種類」を「ヘッダー」に変更します。「ヘッダー行」のスタイルが適当されるには、「ヘッダー行」内の「セル」に「ヘッダーセル」の設定がされている必要があります。

- ヘッダーセルの設定 ―「見出し行」や「見出し列」となるセルを選択し(ドラッグにより複数選択可能)、「テーブル」ボタン >「セルのプロパティ」で設定ウィンドウを開きます。「セルの種類」を「ヘッダーセル」に変更することで「見出しセル」スタイルが適用されます。また、「ヘッダーセル」の設定を行った場合は、同時に「範囲」の設定も指定する必要があります。範囲は、見出しが説明する方向を示すもので、横方向のセルの見出しになるヘッダーセルの場合は「行」、縦方向のセルの見出しになるヘッダーセルの場合は「列」を指定します。
- その他のセルのプロパティ ― ヘッダーセル関連以外の「セルのプロパティ」では、テーブルと同じく「幅」、そのほか、セル内コンテンツの横方向・縦方向の揃え位置を指定する「横配置」「縦配置」があります。「幅」はテーブルのプロパティでのして方法と同じく、可変レイアウトに対応するパーセント単位で指定することを推奨します。また、テーブルと同じく、空欄の状態では、ブラウザにより自動で「幅」が規定されます。セル内部で特定のテキストが折り返されるのを防ぎたい場合は、該当のセル内にカーソルを入れた状態で、「スタイル」ボタン >「折り返しなし(テーブルセル)」を選択します。これにより該当のセル内でテキストは折り返されなくなります。
- 表の削除 ― 表の削除は、バックスペースやデリートキーではなく、カーソルをテーブル内に入れた状態で「テーブル」ボタン > 「テーブルを削除」を選択します。
スタイル
編集ツールボタン内の「スタイル」セレクトボックスから、本文の要素に規定されたスタイルを付けることができます。

- リンクアイコン
閲覧者がリンクだと解りやすいよう、アイコンを挿入します。(詳細は「リンク」ヘ)
- 折り返しなし(テーブルセル)
テーブルセルで文字を折り返したくない場合に使用します。(詳細は「テーブル(表)」ヘ) - フォントサイズ ※12px〜36px
本文の文字の大きさは15pxがデフォルトで設定されていますが、変更可能です。
大きさを変えたい文字を選び、「スタイル」から「font-size-XX」を選択します。
クイックタグ
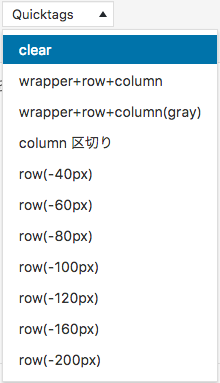
 「クイックタグ」には、あらかじめ編集済みのhtmlが設定されており、容易にhtml文字列を追加できます。以下の「クイックタグ」が基本規定されています。
「クイックタグ」には、あらかじめ編集済みのhtmlが設定されており、容易にhtml文字列を追加できます。以下の「クイックタグ」が基本規定されています。
フロートクリア
画像を左右に配置した場合、次のテキストなどの回りこみを終了するために使用します。例えば、写真を右配置にし、テキストを左に回りこませます。このテキストの次の行にカーソルを合わせ、「フロートクリア」を選択すると、クリアの線が挿入できます(これは閲覧者側からは見えません)。次のテキストは写真の下から始められます。
